プログラミングを開始するには準備が必要となります。と言っても最低限必要なのはプログラムを記述するノートですね。
OS標準のテキストエディタ(ノートパッド)でも記述はできますが、ここでは Microsoft社の プログラミング用エディタ『Visual Studio Code(通称 VScode)』を紹介したいと思います。
※ こちらのサイトでは名前を VScode で統一します。
VScode は プログラミング言語に応じたエラーの表示や、初学者には嬉しいコードの候補表示・補完機能などがあります。また標準で搭載されていない機能も多くのプラグインにて機能の追加ができる高機能なエディタです。
このページでは ダウンロード から 日本語化 までをやっていきます。
エディタは Visual Studio Code 以外にも種類があり、書籍・動画サイトなのでもいろいろなエディタを紹介されると思います。
もちろんそのエディタを使用することも問題ありませんし、紹介される度にその都度 新しいエディタを使用する必要もありません。
ダウンロードしてみよう
まずはダウンロードからです。 下記リンクから VScode のページへ移動します。
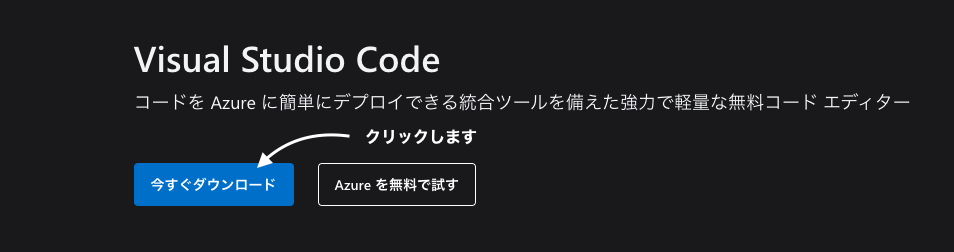
VScode 公式ページ移動したら 『今すぐダウンロード』をクリックします。

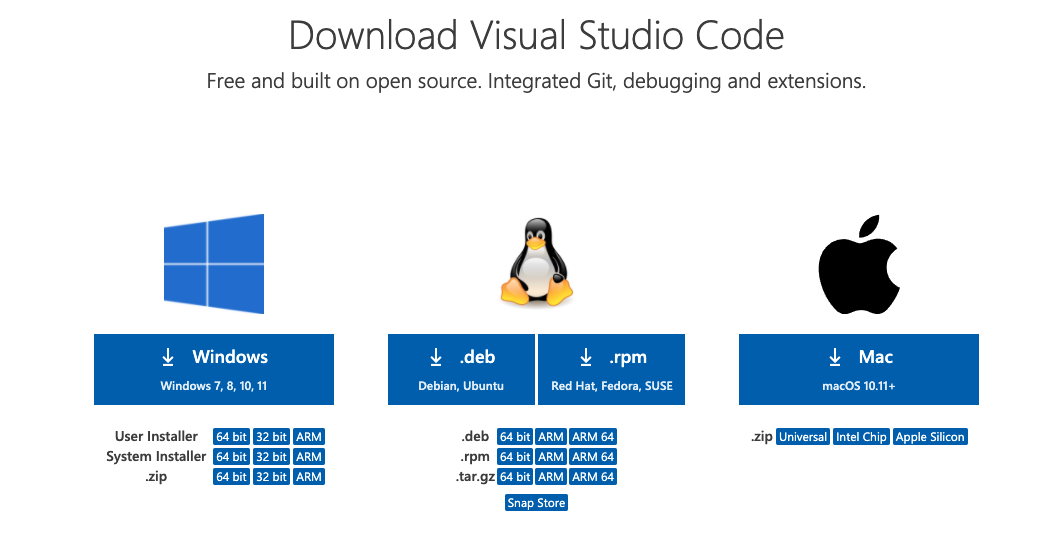
クリックしたら、OS別にダウンロードボタンがありますのでご利用のOSに合わせて VScode をダウンロードしましょう
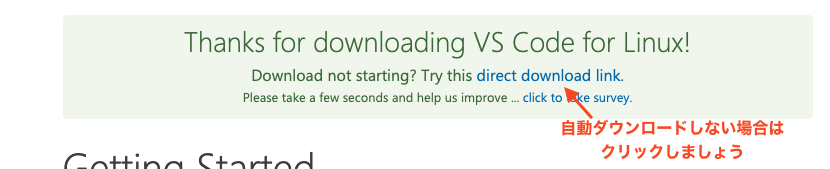
英語のページに遷移しますが、ダウンロードは自動でスタートしますのでダウンロードが完了したら閉じてしまって大丈夫です。

自動でダウンロードがスタートしない場合は、画面最上部の『direct download link』を クリックしましょう

ダウンロードができましたら、今度は VScode をインストールします
インストール( Mac 編 )
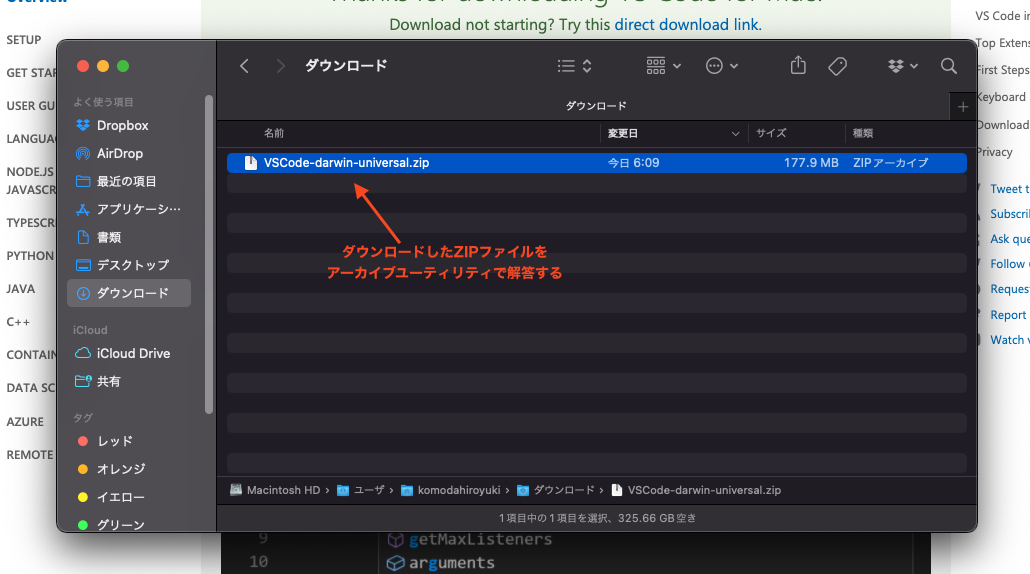
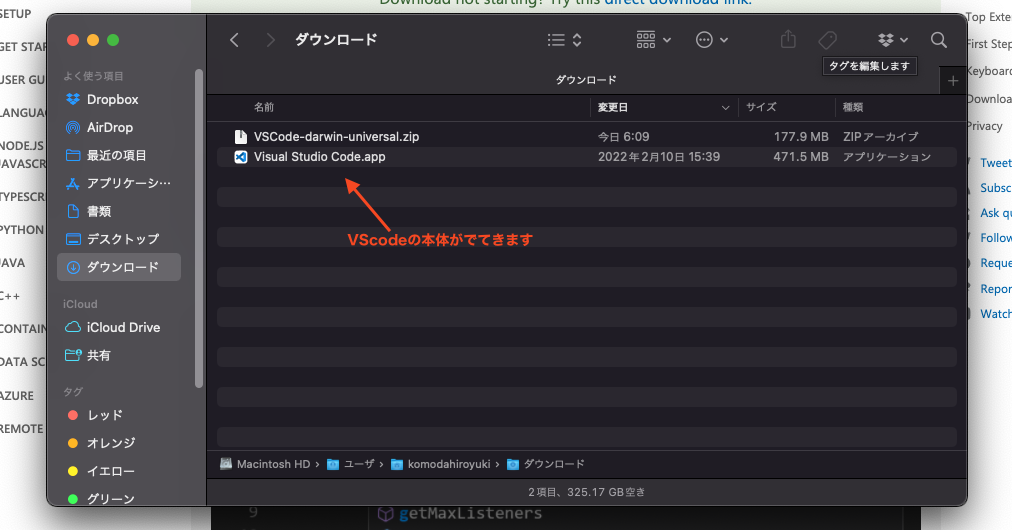
ダウンロードしたファイルは Zipファイルにアーカイプされているので、アーカイブユーティリティで解凍します。


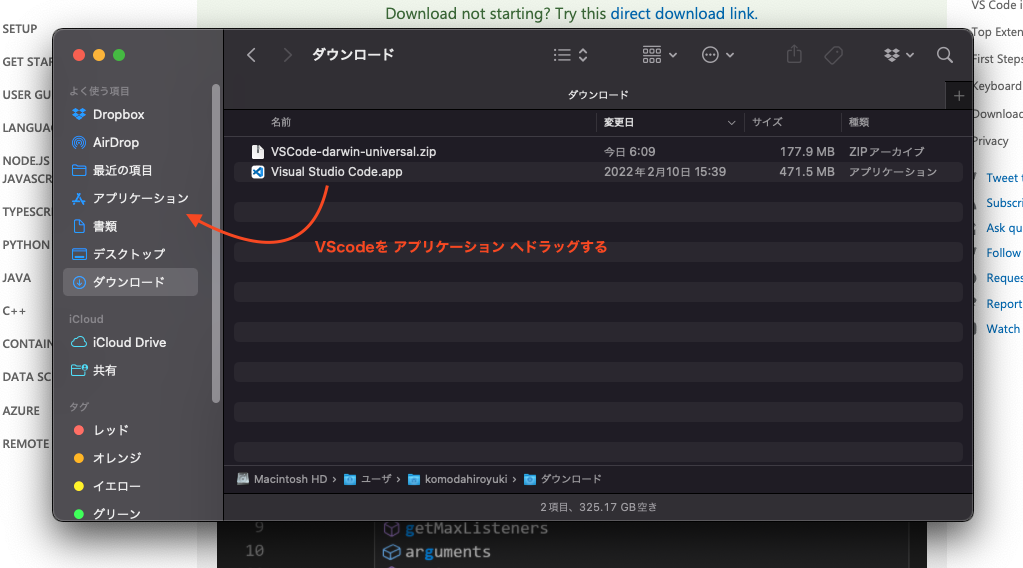
VScode の 本体を アプリケーション へドラッグします

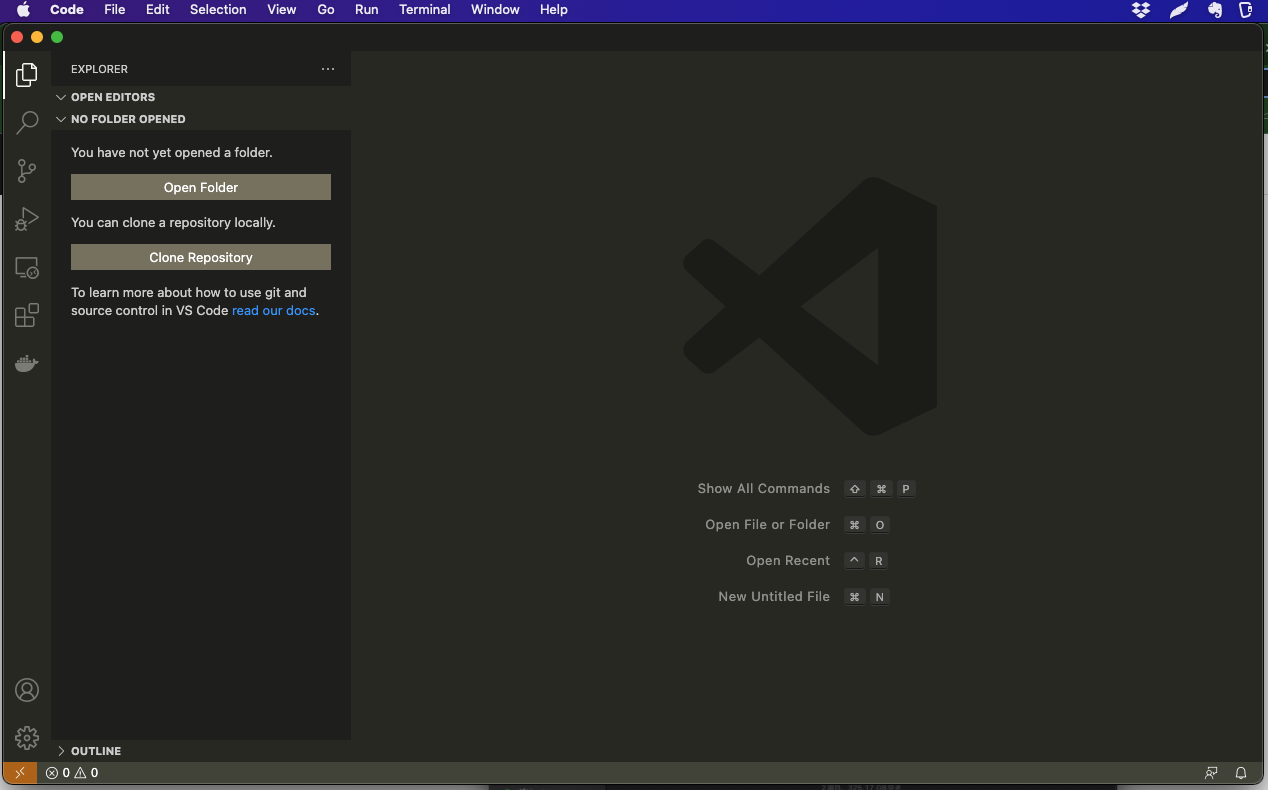
インストール完了です。 アプリケーションフォルダから VScode を開いてみましょう

日本語化してみよう
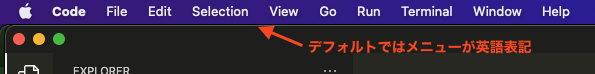
ダウンロードした VScode はLanguageが英語になっています。英語が苦手な方は日本語に変更してみましょう。非常に簡単です。

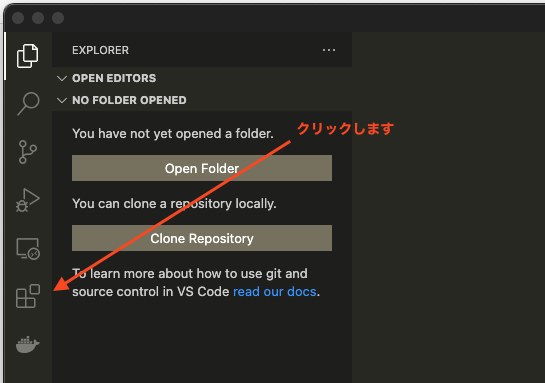
左のメニューから ブロック のようなアイコンをクリックします

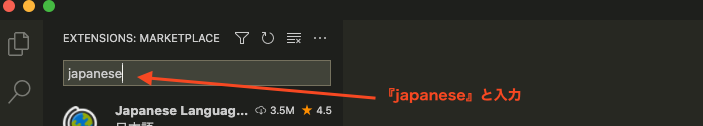
最上段の 検索ボックス に『 japanese』と入力します

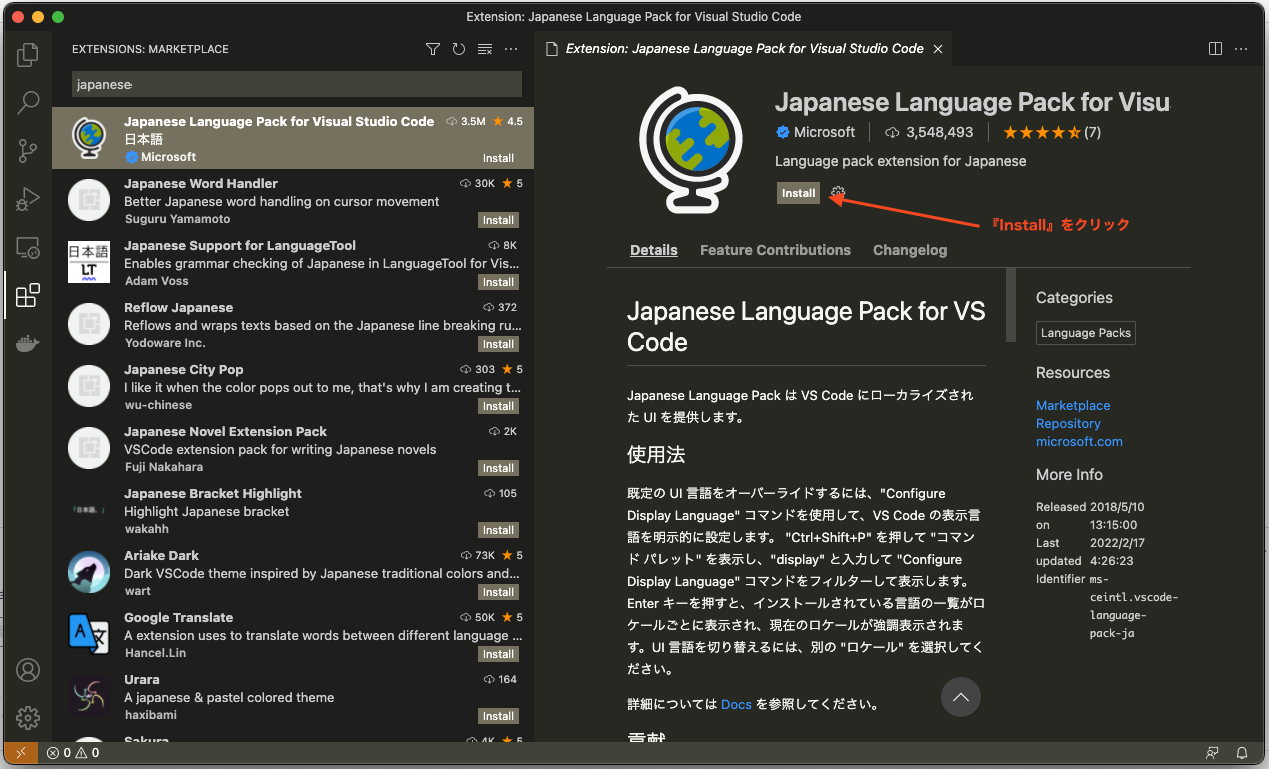
『Japanese Language Pack for Visual Studio Code』が表示されるので、クリックしインストールする

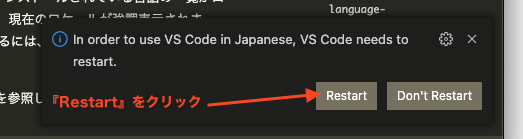
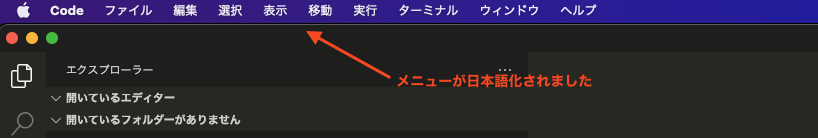
でてきたメニューから『Restart』をクリックして完了で


これで導入は完了です。おつかれさまでした。
使用方法等は別のページで作成していきます。
今回紹介した『VScode』がしっくりこない方は他のエディタを使ってみてください。